Updated October 2022. Web design is no longer just a click on a plugin. You need to be adequately equipped so you can have a landmark year as a web designer in this fast paced society. This post recommends 12 Important Tools for the Web Designer.
1. Dreamweaver.

Very relevant, very necessary. True, in the last few years, especially with WordPress doing so well, it has dimmed down a little in terms of popularity but still when it comes to creating and editing HTML pages, people still mostly tend to go for Dreamweaver.
Price: $20 monthly.
2. A Good Graphic software such as Photoshop, CorelDraw or Sketch:

Well known for its rivalry with Adobe, Sketch is built for the user of Mac OS to provide them with the ultimate freedom of designing solutions. It is a great tool to design the user-interface and built for all types of users. The plugins are built by a number of well-established community developers. It provides you with some of the most useful features and an intuitive interface to get your designing task done totally hassle-free.
Photoshop is everyone’s darling though — and my number 1 of the Important Tools for the Web Designer in 2019. Unlike Sketch, it works for users both on the Mac and PC while CorelDraw is another solid option. In photoshop you edit and work with the pixel-oriented images, whereas in Corel you get to create and work with only vector graphics.
— Read the differences between Photoshop & CorelDraw here
Sketch Price: $99/year
Photoshop Price: $20/year
Coreldraw Price: $635 flat rate or $16.50 monthly.
3. Adobe XD

Adobe XD is the all-in-one UX solution for designing websites, mobile apps, & more. Free! Smart canvas navigation. Mac and Windows. Preview on web and mobile. Interactive prototypes.
XD includes drawing tools, tools that enable you to define non-static interactions, mobile and desktop previews, and sharing tools for giving feedback on designs. It allows you to select a device-specific artboard size for starting a project, and you can even import a popular UI kit, for example Google’s Material Design.
Price: It’s FREE!
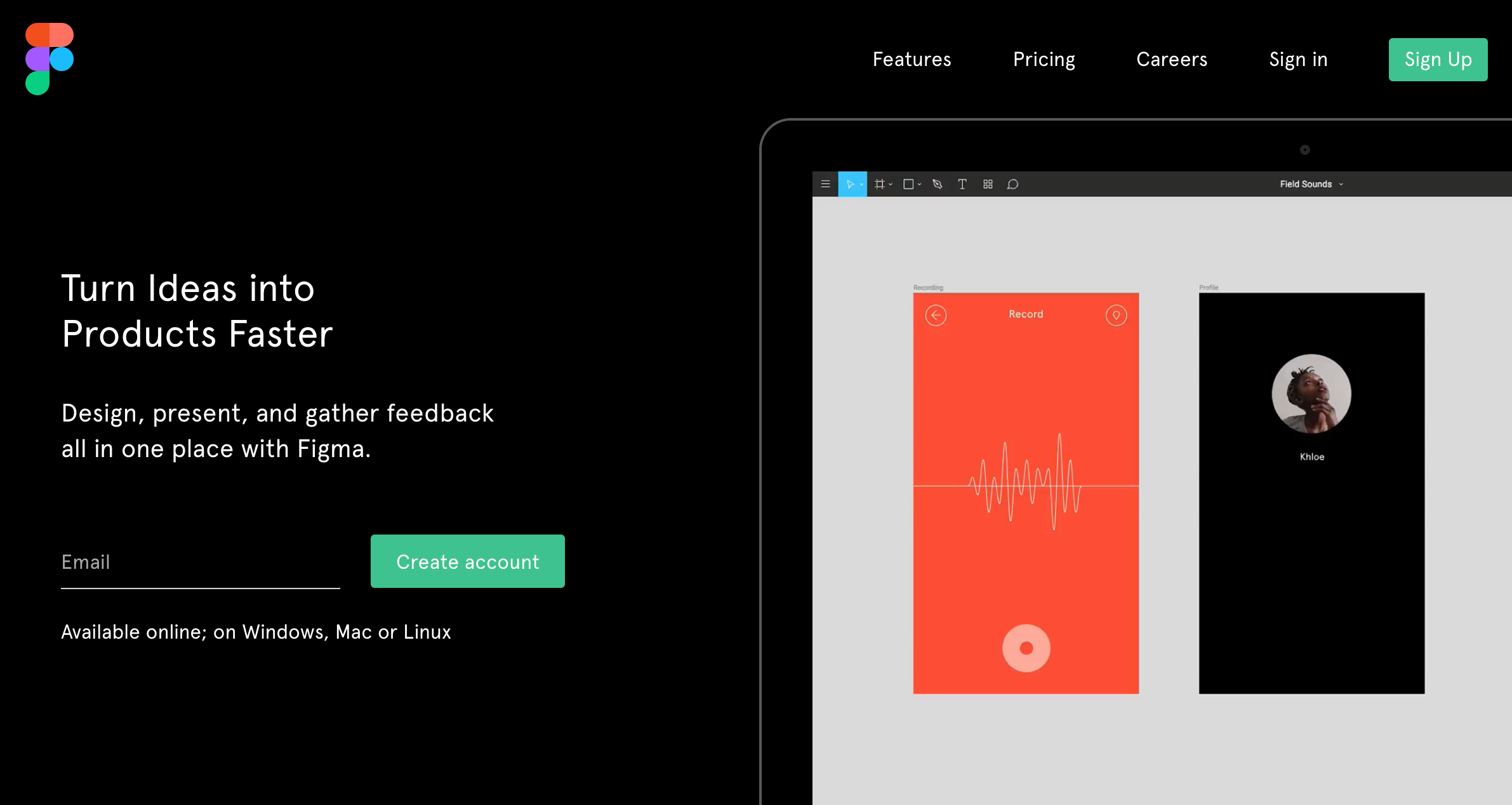
4. Figma

I didn’t know of Figma until I was doing research for this article. Then I was very impressed! Figma is a bit like sketch but shareable. As in, think of it as whatsapp for web designers. You can share designs on the app. Innovative? I like!
Figma is an interface design tool that enables multiple designers to collaborate in real-time. It’s available in the browser, or on Windows, Mac or Linux, and there are both free and paid versions depending on what you use it for.
5. Canva

If you’ve not heard about Canva by now then I can’t help you. 20% of our designs on Instagram are done using this amazing app and I would recommend it as one of Important Tools for the Web Designer in 2019. Like totally, fam.
It’s a free, browser-based AND PHONE BASED tool that’s used by both designers and non-designers, to make graphics for both print and the web. I love love love it.
6. Type Nugget

Create pixel-perfect web typography. Type Nugget is an online typesetting tool that gives you fine control over a robust base for type styles. The tool displays a diverse set of text samples on the page, which can be live-tweaked in a panel on the right.
The panel lets you select font size, weight, style, colour, letter spacing, text decoration and more for individual aspects of the page (global styles, headings, paragraphs, links and HTML lists).
Usefully, this tool allows you to register for an account, log in and save your progress. After specifying all your settings, you can hit the ‘Generate Code’ button and Type Nugget will produce a link to a style sheet hosted on its CDN. If you find CSS typography tedious and repetitive, you’ll benefit greatly from adding this tool to your workflow. – CreativeBloq
7. Tiny PNG

This isn’t so much a tool as a web service, but it reduces your regular PNG files to even smaller bytes – without losing any quality, thus making your website load faster and in return making it do well with Google Rankings.
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
Give it a try. Visit tinypng.com
8. Logo Lab

Of our Important Tools for the Web Designer in 2019, We found Logo Lab and loved it. Logo Lab puts logos to the test. Simply upload a logo, and you’ll be presented with visual experiments that test key factors. I used it to test our logo, and we scaled well! Really nice.
9. MailChimp

MailChimp
Except you are not interested in keeping your customers and clients happy, you need mailchimp, or at least a way to keep in touch. Build a list. Seriously, keep a tight grip on every name and email address you come across, and keep in contact as much as you can without alienating your targets. This is essential if you must make it as a web designer or if you run – or will run – any sort of business in 2019.
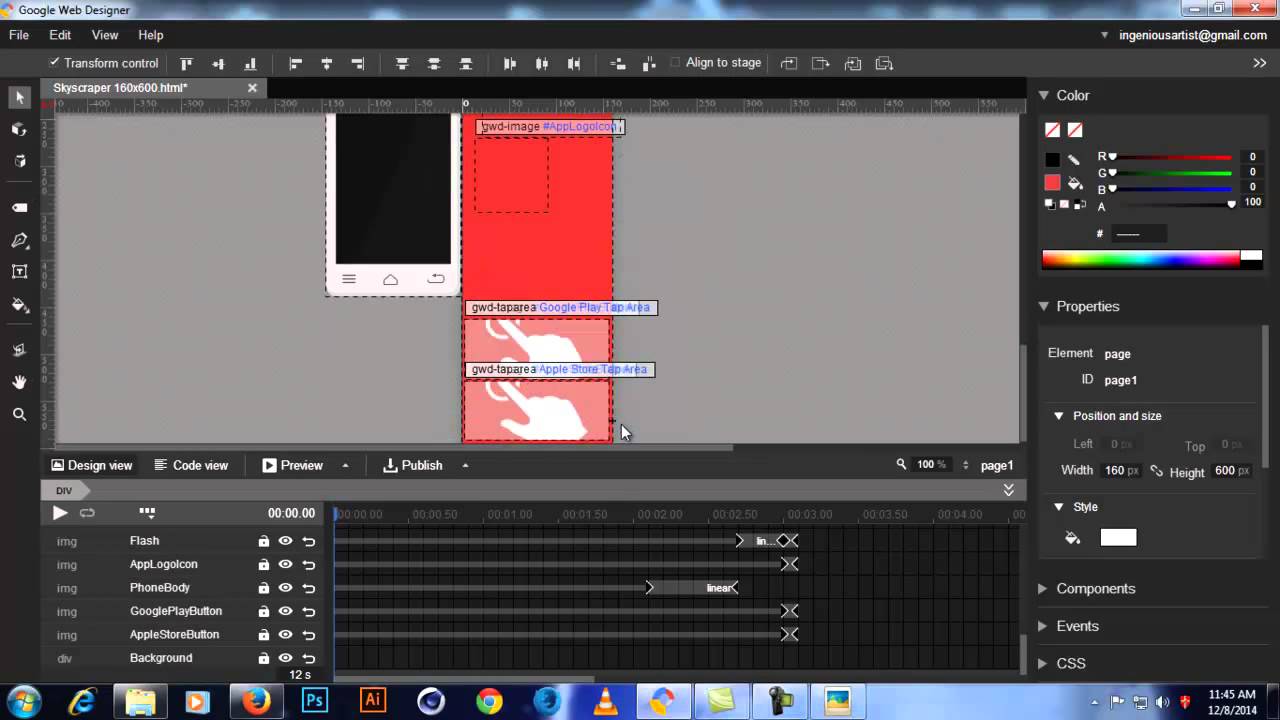
10. Google Web Designer

Google Web Designer is a free, professional-grade HTML5 authoring tool. Build interactive, animated HTML5 creative, no coding necessary.
Google Web Designer is a program for Windows, Mac and Linux from Google for creating interactive HTML5 ads and other HTML5 content. It offers a GUI with common design tools, such as a Text tool that integrates with Google Web Fonts, a Shapes tool, a Pen tool, and 3D tools.
11. Bootstrap

Bootstrap is a free and open-source front-end framework for developing websites and web applications. It contains HTML- and CSS-based design templates for typography, forms, buttons, navigation and other interface components, as well as optional JavaScript extensions.
Extra Important Tools for the Web Designer in 2019
Bonus: A no brainer should be a very very good laptop, this one. A good spec should be one with 8GIG RAM, 1 TB HDD, and anything greater or equal to Intel Core i7. Of course a good graphics card is compulsory.
There you have it. 12 Important Tools for the Web Designer in 2019. This should definitely help.
Good luck!
Zee.
Recommended Reading:
- Best Note Taking Android and iOS Apps!
- Top 5 Android Apps for Web Designers
- Instagram Scheduling Apps
- Top 10 Instagram Tools to Help You Grow Your Profile